JavaScript的学习笔记,基于狂神的视频总结的。
1、什么是JavaScript?
1.1、概述
JavaScript是一门世界上最流行的脚本语言
java和JavaScript没有关系
JavaScript只用了10天就开发出来
一个合格的后端人员,必须要精通JavaScript
1.2、历史
网景公司的整个管理层,都是Java语言的信徒,Sun公司完全介入网页脚本语言的决策。因此,Javascript后来就是网景和Sun两家公司一起携手推向市场的,这种语言被命名为”Java+script”并不是偶然的。
此时,34岁的系统程序员Brendan Eich登场了。1995年4月,网景公司录用了他。
Brendan Eich的主要方向和兴趣是函数式编程,网景公司招聘他的目的,是研究将Scheme语言作为网页脚本语言的可能性。Brendan Eich本人也是这样想的,以为进入新公司后,会主要与Scheme语言打交道。
仅仅一个月之后,1995年5月,网景公司做出决策,未来的网页脚本语言必须”看上去与Java足够相似”,但是比Java简单,使得非专业的网页作者也能很快上手。这个决策实际上将Perl、Python、Tcl、Scheme等非面向对象编程的语言都排除在外了。
Brendan Eich被指定为这种”简化版Java语言”的设计师。
但是,他对Java一点兴趣也没有。为了应付公司安排的任务,他只用10天时间就把Javascript设计出来了。
由于设计时间太短,语言的一些细节考虑得不够严谨,导致后来很长一段时间,Javascript写出来的程序混乱不堪。如果Brendan Eich预见到,未来这种语言会成为互联网第一大语言,全世界有几百万学习者,他会不会多花一点时间呢?
总的来说,他的设计思路是这样的:
(1)借鉴C语言的基本语法;
(2)借鉴Java语言的数据类型和内存管理;
(3)借鉴Scheme语言,将函数提升到”第一等公民”(first class)的地位;
(4)借鉴Self语言,使用基于原型(prototype)的继承机制。
所以,Javascript语言实际上是两种语言风格的混合产物—-(简化的)函数式编程+(简化的)面向对象编程。这是由Brendan Eich(函数式编程)与网景公司(面向对象编程)共同决定的。
这篇博客详细的讲述了JavaScript的起源https://blog.csdn.net/kese7952/article/details/79357868,感兴趣的铁汁可以去看看。
ECMAScript它可以理解为JavaScript的一个标准 最新版本已经到es6版本,但是大部分浏览器还只停留在支持es5代码上!
导致开发环境和线上环境,版本不一致。
2、快速入门
2.1、引入JavaScript
内部标签引入
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 内部标签引入-->
<!-- script标签内写 JavaScript代码-->
<script>
alert('hellow world');
</script>
</head>
<body>
</body>
</html>外部引入
abs.js
1
///
test.html
1
<script src="abs.js"></script>
2.2、基本语法入门
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--JavaScript严格区分大小写-->
<script>
// 1.定义变量 变量名=变量值;
var score=71;
// 2.条件控制
if(score>60&&score<70) {
alert("60~70")
}else if (score>70&&score<80){
alert("70~80")
}else{
alert("other")
}
//console.log(score) 在浏览器控制台打印变量 类似于 ststem.out.println();
</script>
</head>
<body>
</body>
</html>

2.3、数据类型
==变量==
1 | var |
JavaScript中变量的定义使用var
==number==
js不区分小数和整数,number
1 | 123 //整数123 |
==字符串==
‘abc’
“abc”
==布尔值==
true,false
==逻辑运算==
&&
||
!
==比较运算符==
1 | = 赋值 |
这是js的一个缺陷,坚持不要使用 == 比较
须知
- NaN=NaN,这个与所有的数值都不相等,包括它本身
- 只能通过isNaN(NaN)来判断这个数是否是NaN
==浮点数问题:==
1 | console.log(1/3===(1-2/3)) |
尽量避免使用浮点数进行运算,存在精度问题
1 | Math.abs(1/3-(1-2/3))<0.00000001 |
==null和undefined==
- null 空
- undefined 未定义
==数组==
java的数组必须是类型相同的对象,而JavaScript中则不需要这样
1 | //保证代码的可读性,尽量使用[] |
取数组下标如果下标越界,就会打印undefined
==对象==
对象使用大括号,数组是中括号
每个属性之间使用逗号隔开,最后一个属性不需要添加逗号
1 |
|
取对象的值:
1 | Person.name |
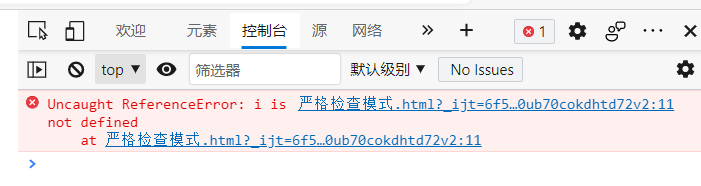
2.4、严格检查模式
1 |
|
直接令i=1,JavaScript会把i当成全局变量,在严格检查模式中会报错,若不开启严格检查模式则不会报错。

设立”严格模式”的优点:
消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
消除代码运行的一些不安全之处,保证代码运行的安全;
提高编译器效率,增加运行速度;
为未来新版本的Javascript做好铺垫。
注:经过测试 IE6,7,8,9 均不支持严格模式。
3、数据类型
3.1、字符串
- 正常字符串我们使用 单引号和双引号包裹
- 注意转义字符 \
1 | \' 代表这是一个字符串 |
多行字符串编写
`` 长字符串(在tab键上方) 包裹的可以写多行
1
2
3
4
5var msg=`
hello
world
你好世界`模板字符串
1
2
3
4let name= 'likaibin';
let age= 18;
let mag=`你好呀,${name}` //此处的``为tab键上面的
alert(mag);
字符串长度
1
2
3var student="student";
alert(student.length);
alert(student[0]);

字符串不可变性
大小写转换
1
2
3
4// 注意,这是方法不是属性
student.toUpperCase()
student.toLowerCase()
3.2、数组
Array可以包含任意的数据类型
1 | var arr = [1,2,3,4,5,6] |
长度
1
2
3
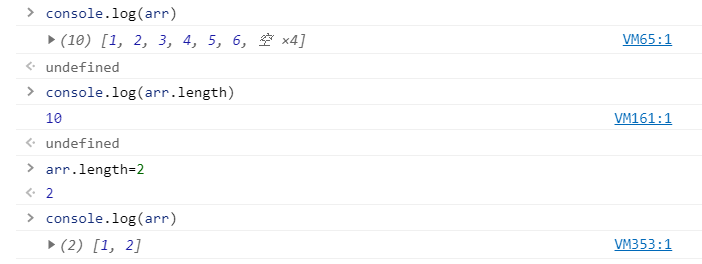
4var arr =[1,2,3,4,5,6]
arr.length=10;
console.log(arr)
console.log(arr.length)注意:给arr.length赋值,数组大小会发生改变

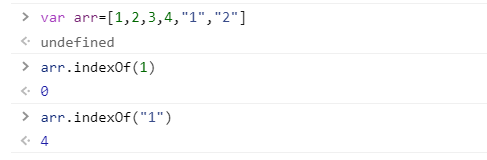
indexOf,通过元素获得下标索引

字符串“1”和数字 1 是不同的
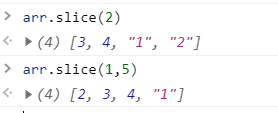
slice()截取Array的一部分,返回一个新的数组,类似于string中的substring

从下标为2的元素开始往后截取,前闭后开原则。
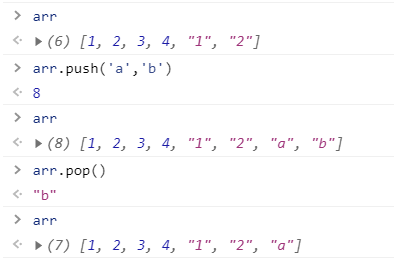
push和pop 尾部
1
2push() 压入到尾部
pop() 弹出尾部的一个元素
unshift() 和shift() 头部
1
2unshift(): 压入到头部
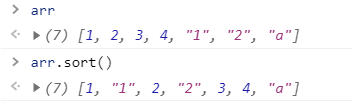
shift(): 弹出头部的一个元素排序sort()

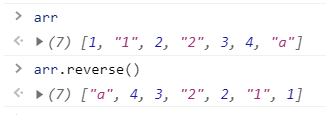
元素反转 reverse()

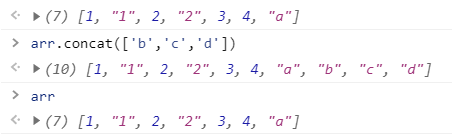
数组拼接concat()

注意:concat()并不会改变原数组而是会产生一个新的数组
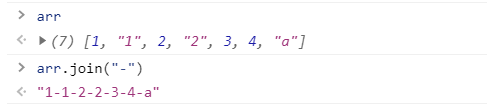
连接符join()
打印拼接数组,使用特定的符号连接

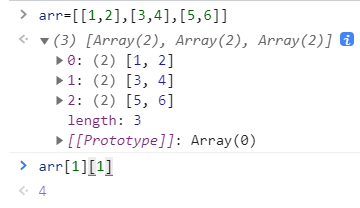
多维数组

3.3、对象
若干个键值对描述属性,多个属性之间使用逗号隔开,最后一个属性不加逗号。
1 | var person = { |
JavaScript中所有的键都是字符串,值是任意对象。
对象赋值
1
2
3
4
5
6person.name
"likaibin"
person.name="LiKaiBin"
"LiKaiBin"
person.name
"LiKaiBin"使用一个不存在的对象属性,不会报错!undefined
动态删减属性,通过delete删除对象的属性
1
2
3
4delete person.name
true
person
{age: 18, score: 100}动态的添加,直接给新的属性添加值即可
1
2
3
4person.sex = "man"
"man"
person
{age: 18, score: 100, sex: "man"}判断属性值是否在这个对象中 xxx in xxx
1
2
3
4
5
6
7person
{age: 18, score: 100, sex: "man"}
"age" in person
true
"name" in person
false判断一个属性是否是这个对象自身拥有的 使用hasOwnPropert()
1
2
3
4person.hasOwnProperty("toString")
false
person.hasOwnProperty("age")
true
3.4、流程控制
if判断
1 | var age=10; |
while循环,避免程序死循环
1 | while(age<100){ |
for循环
1 | for(let i = 0;i < 100; i++){ |
3.5、Map和Set
Map:
1 | // ES6中才有 |
Set:无序不重复集合
1 | var set = new Set[3,1,1,1] //set可以去重 |
4、函数
4.1、定义函数
定义方式一:
绝对值函数
1 | function abs(x) { |
一旦执行到 return 代表函数结束,返回结果!
在 JavaScript 中,如果没有执行 return,函数执行完也会返回结果,结果就是 NaN,undefined。
定义方式二:
1 | let abs = function (x) { |
function(x){…} 是一个匿名函数,但是可以把结果赋值给 abs,通过 abs 就可以调用函数。
方式一和方式二等价!
调用函数
1 | abs(10) //10 |
参数问题:javaScript 可以传递任意个参数,也可以不传递参数~
参数进来是否存在的问题?
假设不存在参数,如何规避?
1 | var abs = function (x){ |
arguments
arguments是一个JS免费赠送的关键字;
代表,传递进来的所有的参数,是一个数组!
1 | var abs = function (x){ |
问题:arguments包含所有的参数,我们有时候想使用多余的参数进行附加操作,需要排除已有的参数~
rest
以前:
1 | if(arguments.length > 2){ |
ES6 引入的新特性,获取除了已经定义的参数之外的所有参数~
1 | function aaa(a,b,...rest){ |
rest 参数只能写在最后面,必须用…标识
4.2、变量的作用域
在javascript中,var定义变量实际是有作用域的。
假设在函数体中声明,则在函数体外不可以使用~
1 | function qj(){ |
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
1 | function qj(){ |
内部函数可以访问外部函数的成员,反之则不行
1 | function qj(){ |
假设,内部函数变量和外部函数的变量,重名!
1 | function qj(){ |
假设在JavaScript 中 函数查找变量从自身函数开始~,由’内’ 向 ‘外’查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
提升变量的作用域
1 | function qj(){ |
结果: xundefined
说明: js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值;
1 | function qj2(){ |
这个是JavaScript建立之初就存在的特性,养成规范;所有的变量定义都放在函数的头部,不要乱放,便于代码维护;
1 | function qj2(){ |
全局函数
1 | //全局变量 |
全局对象window
1 | var x = 'xxx'; |
alert()这个函数本身也是一个window的变量;
1 | var x = 'xxx'; |
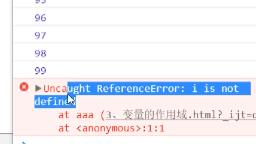
javascript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,就会报错RefrenceError
规范
由于我们所以的全局变量都会绑定到window 上,如果不同的js文件,使用李相同的全局变量,如何使冲突减少?
1 | //唯一全局变量 |
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题。
局部作用域let
1 | function aaa(){ |

ES6 let关键字,解决局部作用域冲突的问题
1 | function aaa(){ |

建议大家都使用 let去定义局部作用域
常量 const
在ES6之前,怎么定义常量,只要用全部大写字母命名的变量就是常量,建议不要修改这样的值
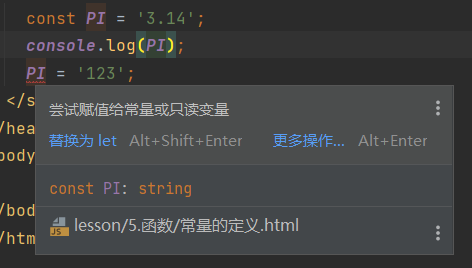
1 | var PI = '3.14'; |
在ES6引入才常量关键字
1 | const PI = '3.14'; |

4.3、方法
定义方法
- 就是把函数放在对象的里面,对象里只有两个东西:属性和方法
1 | var zhangsan = { |
this.代表着什么?拆开上面的代码看看
1 | function getAge() { |
this是无法指向的,是默认指向调用它的那个对象
apply
在JavaScript中可以使用apply控制this指向
1 | function getAge() { |
5、对象
- typeof返回结果
| 类型 | 返回值 | 类型 | 返回值 |
|---|---|---|---|
| 数字类型 | number | null | object |
| 字符串类型 | string | undefined | unfefined |
| 布尔类型 | boolean | 函数 | function |
| 数组 | object | 核心对象 | function |
| 对象 | object | 浏览器对象模型中的方法 | object |
5.1、Date
- 常用方法
1 | var data = new Date(); |
- 转换
1 | Wed Mar 24 2021 20:45:02 GMT+0800 (中国标准时间) |
5.2、JSON
什么是JSON
早期所有数据传输习惯使用XML文件!
- JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript中一切皆为对象,任何JavaScript支持的类型都可以用JSON表示;如number,string…
格式:
- 对象都用{}
- 数组都用[]
- 所有的键值对都是用 key:value
1 | var user = { |
JSON和JavaScript对象的区别
1 | var obj = {a:'hello',b:'hellob'}; |
5.3、Ajax
- 原生的js写法 xhr异步请求
- jQuery封装好的方法 $(“#name”).ajax(“”)
- axios请求
6、面向对象编程
JavaScript、Java、c#…面向对象编程;JavaScript有何区别
- 类:模板 原形对象
- 对象:具体的实例
在JavaScript这个需要换一下思维方式
原型:
1 | var xiaoming = { |
class继承
class关键字,是在ES6引入的
1、定义一个类,属性、方法
1 | //定义一个学生的类 |
2、继承
1 | class Student{ |
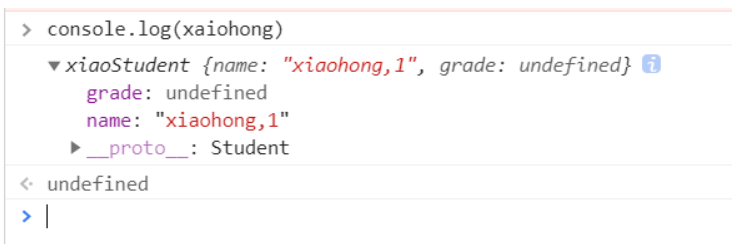
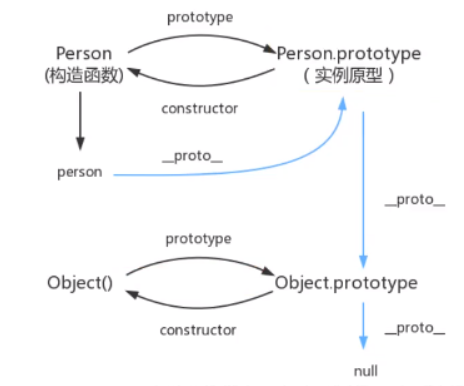
本质:查看对象原型

原型链
1 | __ proto __ |

7、操作BOM对象
7.1、浏览器介绍
JavaScript和浏览器‘之间的关系?
JavaScript诞生就是为了能够在让它在浏览器中运行
BOM:浏览器对象模型
- IE 6-11(Edge)
- Chrome
- Safari
- FireFox (Linux 使用较多)
- Opera
第三方浏览器:QQ浏览器,360浏览器,Uc浏览器等
7.2、window
window代表浏览器窗口
1 | window.alert("坚持") |
7.3、Navigator
Navigator,封装了浏览器的信息
1 | navigator.appName |
大多数时候,我们不会使用navigator对象,因为会被人为修改!
不建议使用这些属性来判断和编写代码
7.4、screen
代表屏幕尺寸
1 | screen.width |
7.5、location
location代表当前页面的URL信息
1 | location.host "www.baidu.com" //主机 |
7.6、document
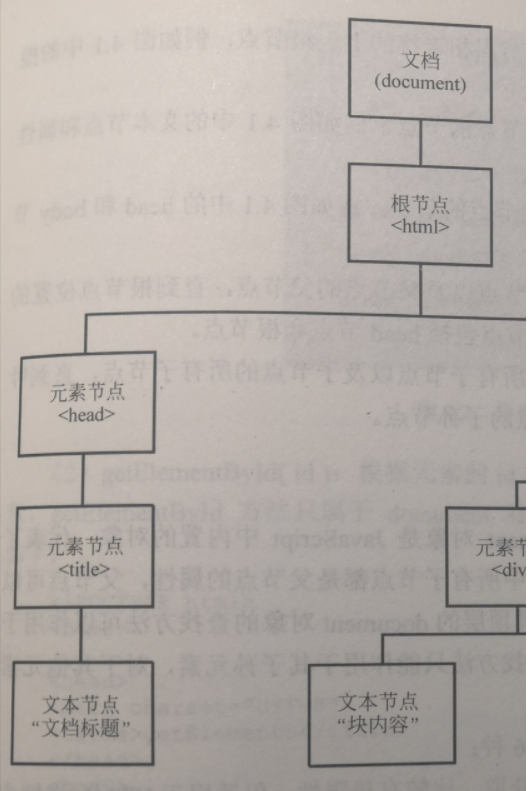
- document代表当前的页面, HTML DOM文档树
1 | document.title |
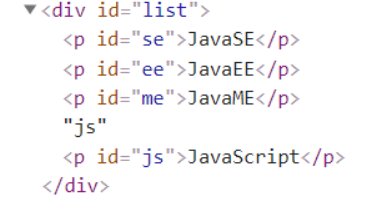
- 获取具体的文档树节点
1 | <dl id="app"> |
- 获取cookie
1 | document.cookie |
- 劫持cookie原理
1 | <script src="aa.js"></script> |
服务器可以设置cookie:httpOnly
7.7、history
代表浏览器的历史记录(不建议使用)
1 | history.back()//后退 |
8、操作DOM对象(重点)
8.1、核心
浏览器网页就是一个Dom树形结构

- 更新:更新Don节点
- 遍历Dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的的节点
要操作一个Dom节点,就必须先获得这个Dom节点
8.2、获得Dom节点
1 | var h1 = document.getElementsByTagName("h1"); |
这是原生代码,之后我们尽量都是用jQurey
8.3、更新节点
1 | <div id="d1"></div> |
操作文本:
- d1.innerText = “123” 修改文本的值
“123” - d1.innerHTML = ‘126’ 可以解析HTML文本标签
“126”
操作css
1 | d1.style.color = 'red' //属性使用 字符串包裹 |
8.4、删除节点
删除节点的步骤: 先获取父节点,通过父节点删除自己
1 | <div> |
注意:删除多个节点时,children属性是时刻变化的,删除节点时一定要注意。father.removechild(father.children[0])这样从第一个索引开始删
————————————————
8.5、插入节点
我们获得了某个Dom节点,假设这个Dom节点是空的,我们会通过innerHTML就可以增加一个元素,但是如果这个Dom节点已经存在元素了,我们就不能这样干了,会产生覆盖!
追加操作:
1 | <p id="js">JavaScript</p> |

创建一个新的标签实现插入
1 | <script> |
创建一个新的标签实现插入
1 | <script> |
insertBefore
1 | <script> |
9、操作表单(验证)
9.1、表单是什么 form DOM树
- 文本框 text
- 下拉框 < select >
- 单选框 radio
- 多选框 checkbox
- 隐藏域 hidden
- 密码框 password
- …..
表单的目的:提交信息
获得要提交的信息
1 | <form action="#" method="post"> |
提交表单,MD5加密密码,表单优化
1 | <script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script> |
10、jQuery
jQuery库,里面存在大量的javascript函数
获取jquery
- 可以导入jQuery在线引用地址
例如< script src=“http://libs.baidu.com/jquery/2.1.4/jquery.min.js”>< /script >
- 官网下载https://jquery.com/download/ 导入项目中
1 |
|
选择器
1 | <script> |
文档工具站:https://jquery.cuishifeng.cn/
事件
- 鼠标事件、键盘事件、其他事件
1 |
|
操作Dom
1 |
|
作者: Lee